Backpet — Ajudando tutores de pet e veterinários com UX (case completo)
Estudo de caso usando Design Thinking (DT) e User Experience (UX) para conectar tutores de pets e profissionais durante uma emergência veterinária

[Para ver a versão resumida do case clique AQUI]
O desafio
Dado o aumento expressivo do mercado pet nos últimos anos, escolhemos esse nicho para desenvolver uma solução utilizando os processos de Design Thinking que estudamos durante o curso UX Unicórnio, no primeiro semestre de 2021.
A dor que originou o interesse no assunto e norteou nosso projeto foi: Como o tutor pode saber quando é necessário levar o pet ao veterinário?
Então, o time composto por Gabriela Cavalcanti, Leticia S Emídio, Samylla Suzane, Thiago Santos e Vitor Campos resolveu mergulhar no universo pet a fim de projetar uma solução que aproximasse os tutores dos veterinários e ajudasse a resolver esse impasse. Foram 3 meses de dedicação para chegarmos à solução apresentada a seguir.
Cenário Atual
Os mais de 141 milhões de animais de estimação brasileiros movimenta um mercado de cerca de 40 bilhões de reais por ano. E nem a pandemia encolheu esse mercado — houve crescimento de 13,5% em 2020 e o Brasil se destaca como o terceiro maior mercado pet do mundo. Casais escolhendo não ter filhos, jovens que moram sozinhos e todos que buscam companhia para passar o isolamento pandêmico são alguns dos motivos apontados para esse crescimento.
Assim, também cresce a demanda por profissionais para cuidar desses animais. E os serviços relacionados, como os de estética e veterinária, têm acompanhado esse crescimento.
Mas apesar da importância dos veterinários, parte dos tutores acaba não levando seus animais a um profissional regularmente, se limitando apenas a situações emergenciais e vacinação.
A pandemia de 2020 intensificou uma demanda dos tutores que já vinha ocorrendo nos últimos anos: contatar veterinários por canais digitais (por exemplo Whatsapp). Os tutores costumam contatar virtualmente seus veterinários pra confirmar sobre a necessidade e grau de urgência de um atendimento quando o pet começa a apresentar algum sintoma ou comportamento incomum.
Então começamos a pensar que havia uma questão a ser observada entre os veterinários e o relacionamento com seus clientes.
Mapeamento dos Stakeholders
Tínhamos dois principais stakeholders na criação da solução: os tutores de animais de estimação e os profissionais da medicina veterinária.
Nosso estudo de caso era fictício, porém buscamos simular o briefing que chegaria de um provável cliente real. O que esse cliente gostaria para o seu negócio? Quais seriam as dores que o motivariam a buscar profissionais de UX para resolver? Quais seriam seus objetivos enquanto empresa e como justificar o investimento para ele?
Nesse caso, o briefing afirmava que o cliente que nos contratara era uma cooperativa/rede de clínicas veterinárias da cidade de São Paulo. Suas queixas eram que eles se sentiam pouco valorizados, recebiam muitas demandas por canais digitais (não remuneradas) e queriam aumentar os atendimentos de modo equilibrado — algumas clínicas e profissionais recebiam mais clientes do que outros. Veja o artigo completo sobre nossa UX Strategy aqui.
Assim, nós tínhamos que atingir as expectativas do cliente de aumentar o faturamento nas clínicas, mas sem ignorar as necessidades do usuário do serviço — os tutores de pets .
Então nosso primeiro desafio foi chegar numa pergunta de pesquisa que norteasse todo o processo.
Os clientes querem saber se é necessário levar seu pet a uma consulta com o veterinário. Os veterinários não podem dar diagnósticos sem consultas. Eles se encontram no ambiente online; cada um com suas limitações e interesses. Como poderíamos chegar num meio termo benéfico a todas as partes?
Confirmamos em nossas pesquisas exploratórias que os tutores conseguem identificar quando há algo de errado com seu animal. Porém, ao não conseguir identificar a gravidade dos sintomas, ficam inseguros para decidir se é necessário levar seu pet com urgência a um veterinário.
Os tutores sabem que ir ao veterinário gera custos — que geralmente são imprevistos para o tutor — , criando uma genuína apreensão durante a experiência de consumo do serviço. Por isso, muitas vezes buscam sanar suas dúvidas com amigos ou blogs da internet sobre as condições de seu animal antes de decidir recorrer a uma consulta clínica. E enquanto os veterinários querem aumentar a demanda de clientes em suas clínicas, os tutores querem evitar idas desnecessárias ao consultório veterinário o máximo possível.
Então como poderíamos criar uma solução que auxiliasse os tutores de pets a identificar e decidir pela necessidade do pronto atendimento de forma autônoma, para que nosso cliente receba mais pacientes, mas sem despender tanto tempo conversando com esses tutores online?
1) DESCOBRIR
Nós partimos para a primeira etapa do Duplo Diamante (Descoberta) com os dois públicos de interesse: Os tutores de pets e os veterinários.
Inicialmente definimos nossa matriz CSD (Certezas, Suposições e Dúvidas), as duas protopersonas e também suas prováveis jornadas. Após a coleta dos dados, as validamos ou alteramos de acordo com os resultados obtidos, gerando assim as personas e respectivas jornadas do usuário apresentadas a seguir.
Investigando suposições e dúvidas
A partir das principais suposições e dúvidas que catalogamos por meio da Matriz CSD, estruturamos uma pesquisa com o objetivo de compreender melhor o cenário que os usuários se encontravam.
Ao construirmos as perguntas, evitamos ao máximo enviesá-las com possíveis soluções do produto. Nosso interesse era entender como se dava a relação entre tutores e veterinários naquele momento, e a partir disso, priorizar soluções futuras que melhorassem a experiência de ambos.
UX Research
Etapa Quantitativa
Fizemos um questionário quantitativo (via Google Forms) com ambos os perfis para validar nossas suposições e investigar melhor as dores que existiam e poderiam servir de ignição para a solução. Por ser um case de estudo, os dados dos veterinários equivaleriam ao que encontraríamos em entrevistas e workshops do cliente contratante, enquanto os tutores serviriam como os usuários reais com interesse na solução.
Para participar da coleta de dados, convidamos tutores e veterinários com o perfil buscado (ter pets e atuação em clínica, respectivamente). A parte de pesquisa pode ser vista em detalhes nesse artigo, mas resumiremos os maiores insights a seguir.
Tutores
O questionário dos tutores continha 20 perguntas e conseguimos 65 respondentes. Abaixo estão os principais resultados encontrados:

Maiores Insights da pesquisa — Tutores
1. Tutores pesquisam informações sobre a saúde de seus pets na internet, mas também recorrem frequentemente a seus veterinários de confiança para tirarem dúvidas.
2. O valor dos procedimentos veterinários pesa no orçamento dos tutores. Além disso, a pandemia fez com que uma parcela deles evitasse levar os pets ao veterinário, deixando somente para emergências.
3. Tutores contam com recomendações de outras pessoas para escolherem o veterinário que vai atendê-los, e tendem a se fidelizar a um profissional. Outro recurso que auxilia na escolha dos profissionais é a busca no Google.
Veterinários
O questionário dos veterinários continha 16 perguntas (entre múltiplas escolhas e caixas de seleção) e tivemos 16 respondentes. Abaixo estão os principais resultados encontrados:

Maiores insights da pesquisa — Veterinários
1. Veterinários não realizam consultas pela internet, no máximo fornecem orientações gerais. Parte deles gasta uma parcela significativa do dia de trabalho respondendo a clientes por meios digitais.
2. Veterinários recebem frequentemente fotos e relatos dos seus clientes procurando ajuda com relação a seus pets. Este clientes, por sua vez, demoram a levar os pets às clínicas, o que pode fazer o quadro de saúde do animal se agravar.
3. A pandemia diminuiu o número de consultas presenciais e aumentou o número de tutores buscando por orientações veterinárias em meios digitais.
Etapa Qualitativa
Depois do levantamento quantitativo, ainda faltavam informações e um questionário não era suficiente para captar as nuances e detalhes que precisávamos. Por isso, utilizamos o Google Meet para fazer vídeo-chamadas com alguns dos voluntários que deixaram seus contatos ao final do questionário quantitativo.
Entrevistamos 4 veterinários e 4 tutores, por cerca de 30 minutos cada, sempre em pelo menos 2 pesquisadores — um que conduzia a entrevista semiestruturada, e outro que fazia as anotações. As conversas foram gravadas para serem posteriormente transcritas e analisadas. Você pode ver o artigo completo AQUI.
Mas resumidamente, em relação aos tutores, os pontos que se destacaram foram:
- Em casos mais emergenciais, os tutores gostariam de ter um veterinário sempre presente à disposição, para que fossem orientados com velocidade
- Os tutores não sabem a hora certa de levarem o pet ao veterinário caso o animal esteja se comportando de forma atípica ou apresente um sintoma estranho. Eles então procuram por informações na internet, observam o animal por alguns dias, perguntam para amigos o que fazer e tentam resolver o problema por si próprios.
- Tutores entram em contato com os veterinários de seus pets por Whatsapp quando têm dúvidas relacionadas à saúde deles. A frequência de contato varia com a personalidade do tutor. Enquanto alguns mandam mensagens apenas para marcar consultas, outros conversam muito com os veterinários para pedirem orientações, utilizando-se de fotos e vídeos para explicarem o que observaram de errado nos pets.
Já com os veterinários, nossos principais aprendizados foram:
- Os veterinários se comunicavam com os clientes via Whatsapp e a maioria disse que os tutores usavam a ferramenta de forma saudável. No entanto, devido ao número de clientes, estes profissionais gastavam muito tempo do seu dia dando orientações online.
- Os problema de lidar com o cliente de forma digital é que muitas vezes não era possível dar uma orientação sem ver o animal presencialmente. Outro problema levantado era o de que muitos clientes não levavam o histórico e prontuário do pet no momento do atendimento presencial. A grande vantagem dos meios digitais estava relacionada à possibilidade de dar orientações mais simples, mesmo à distância.
- Os principais atritos estavam relacionados à demora dos clientes em levarem os pets ao veterinário, o que muitas vezes agravava o estado de saúde do pet; E o fato de muito tutores reclamarem dos preços das consultas, chegando ao ponto de até mesmo deixarem de pagar em hospitais de pets que atendem em situações emergenciais.
2) DEFINIR
Estudo e definição das personas
A partir dos aprendizados provenientes das pesquisas primárias e secundárias, pudemos elaborar as personas para o Backpet.
As personas permitiram a criação de um perfil que resumisse as principais dores dos usuários, bem como possíveis soluções para tais dores. Também tiveram papel fundamental para a equipe ao humanizar os usuários e criar um vínculo que possibilitasse olhar seus diversos contextos sob diferentes pontos de vista.
Persona da Tutora — a história da Carol

Persona da Veterinária — a história da Dra. Débora

Contexto dos usuários
Após definirmos as personas, construímos suas respectivas jornadas para entender o processo de realização das tarefas que impactariam nossa solução, bem como sentimentos e comportamentos associados. Assim pudemos encontrar problemas e oportunidades para a resolução de problemas ao longo de suas jornadas.
Essa etapa foi essencial para que pudéssemos entender em qual contexto e momento nossa solução poderia ser interessante para aquele usuário. A partir disso pudemos começar a idear propostas que melhorassem sua experiência nos pontos chave daquelas tarefas em particular.
Jornada da Carol (tutora)

Principais oportunidades encontradas para os tutores
- Ter fácil acesso a valores de consultas, procedimentos e exames para que se crie uma relação mais transparente na prestação do serviço;
- Criar um histórico/prontuário digital que pode ter informações relevantes do pet, adicionadas pelo próprio tutor ou pelo veterinário;
- Usar um sistema digital integrado para pedir os exames e procedimentos, de modo que o tutor possa consultar mais informações sobre eles;
- Colaborar no sistema de avaliação dos profissionais.
Jornada da Débora (veterinária)

Principais oportunidades encontradas para os veterinários
- Sistema de anotações que poderiam montar um prontuário / histórico do animal e facilitar acompanhamento do veterinário;
- Canal de contato com o cliente para lembretes e notificações de consultas, vacinação e promoções na clínica;
- Auxílio na hora de justificar pedidos de exames feitos pelo veterinário, disponibilizando conteúdo que o tutor pudesse acessar para sanar dúvidas de forma autônoma;
- Divulgação de depoimentos / feedbacks de tutores que passaram por atendimento para que sirvam de prova social para interessados.
Matriz de Priorização de Funcionalidades
Após um brainstorm coletivo sobre possíveis funcionalidades que seriam úteis à solução com base nas personas e jornadas, aplicamos a matriz Esforço x Impacto, conforme mostrado abaixo:

Definimos quais seriam as funções que priorizaríamos para o MVP da solução (Veja o artigo de UX Strategy do case) e chegamos em quatro eixos principais:
- Sistema de visualização de veterinários disponíveis para tirar dúvidas, além de feedbacks deixados por clientes que já passaram pelo profissional — para acelerar respostas e apresentar veterinários disponíveis;
- Tabela de valores de consultas, exames e procedimentos praticados pela clínica — a fim de melhorar a previsibilidade dos custos associados;
- Sistema de chat híbrido (chatbot automatizado para triagem inicial + chat aberto com os profissionais humanos) — para diminuir tempo de decisão para ir à clínica e obter socorro antes que o quadro de saúde do pet se agrave;
- Sistema de fórum/FAQ com questões ou sintomas mais comuns que o usuário poderia consultar
A Solução
Nossa solução então ficou definida como sendo um sistema automatizado de triagem para situações médicas veterinárias. Auxiliando os tutores a identificar a necessidade latente de levar seus pets para o veterinário, esperamos aumentar a demanda de trabalho e o consequente faturamento das clínicas. Mas também geramos valor para o tutor que busca ajuda e aumentamos o reconhecimento da importância da profissão veterinária.
Nossas metas S.M.A.R.T ficaram definidas assim:
- Reduzir o tempo de decisão do tutor para levar a uma consulta veterinária em pelo menos 50%, de acordo com a natureza e gravidade do caso;
- Atender ao menos 40% dos chamados de clientes com o chatbot integralmente de forma automatizada, sem precisar passar por profissionais humanos;
- Atender 40% dos chamados de clientes com o chatbot, de modo que haja uma triagem automatizada e anamnese antes de passar para um profissional disponível;
- Reduzir para 20% do usual o contato direto de clientes por outros meios (Whatsapp / telefone /Messenger), progressivamente conforme a solução for sendo divulgada para os clientes;
- Aumentar em ao menos 15% a demanda de trabalho dos profissionais menos procurados atualmente, devido à maior interação e disponibilidade nos chats.
Por falta de uma linha de base inicial para comparação, as métricas e OKRs devem ser revisadas periodicamente conforme os dados forem disponibilizados e analisados.
Benchmarking
Analisamos soluções semelhantes já presentes no mercado e fizemos uma tabela comparando as funcionalidades disponíveis com a nossa proposta:

Por meio desta análise, percebemos a oportunidade de criar um produto que tivesse um proposta única de valor para o usuário por conter funcionalidades ainda não disponíveis no mercado.
3) DESENVOLVER
Arquitetura da Informação, Fluxo do Usuário e Funções
Definimos um fluxograma para representar a arquitetura da informação do projeto:

Wireframes de baixa fidelidade
Cada membro do grupo desenhou individualmente algumas telas do aplicativo pelo método “Crazy8s” e posterior refinamento à mão livre. A seguir, nos reunimos para definir qual seria a versão adotada para os testes de usabilidade.


Wireframes de média fidelidade e 1° teste de usabilidade
Montamos o ‘rascunho final’ da UI utilizando o Miro e juntando pedaços de diferentes rascunhos. Porém optamos por finalizar o protótipo em média fidelidade antes de fazer os testes. Acreditamos que a baixa fidelidade dificultaria identificar as funções e completar as missões que queríamos, por isso finalizamos essa versão melhor estruturada antes de disponibilizar aos usuários.

Depois de criar os wireframes no Miro, criamos os fluxos do protótipo no Marvel e realizamos os testes de usabilidade pelo Maze.
Link para o teste de usabilidade da primeira versão: t.maze.co/37086628
Aprendizados dos testes em média fidelidade

Foram 8 testadores do aplicativo, e boa parte se confundiu na missão principal (que era a de iniciar um chamado e seguir o fluxo do chatbot numa situação de emergência com o pet). Por isso decidimos retirar a divisão original entre ‘iniciar chamado’ (iniciar chatbot) e ‘tirar dúvida’ (acessar o FAQ/ fórum das dúvidas mais comuns) pois entendemos que a principal função do aplicativo não poderia estar ambígua ou confusa para o usuário.
A ausência de telas de onboarding no protótipo explicando as funcionalidades provavelmente influenciou na confusão dos usuários. Contudo, quisemos testar justamente se a usabilidade estava clara e eficiente mesmo na ausência de instruções.
Assim, retiramos o FAQ do MVP e decidimos que deixaríamos para pensar nessa funcionalidade num momento futuro, quando tivéssemos mais dados dos usuários trazidos pelo chatbot.
UX Writing
Para garantir uma comunicação alinhada às necessidades na UI, definimos o branding da solução. Na análise das entrevistas foi possível observar uma padrão de ansiedade e tensão nas situações de emergência e dúvidas quanto à saúde do pet.
Por ser uma solução na área de saúde, o arquétipo do “Cuidador” (segundo Carl Jung) seria o mais adequado pela sua natureza prestativa, solícita e aberta à escutar as demandas da outra parte — essencial para o usuário em sua jornada buscando auxílio veterinário.
Voz e Tom de voz — Personalidade da marca
Como estamos lidando com a jornada em um momento delicado, que envolve riscos de saúde que podem inclusive ser fatais a um ente querido pelo usuário, não poderíamos usar um tom de voz muito descontraído. Assim, optamos por manter um tom mais neutro, porém com a seriedade que o momento exige.
Foi possível constatar que os usuários se sentiam vulneráveis nas situações de emergência, e por isso seria necessário transmitir conforto e confiança durante as comunicações. Neste sentido, a voz do Backpet teve que levar em consideração: acolhimento, segurança, agilidade e concisão.
Para definirmos o tom de voz do Backpet, tivemos que nos atentar aos diferentes momentos da jornada do usuário:
- Ao buscar informações sobre a saúde do pet, o tom deveria ser direto, ágil e preciso;
- Ao contatar um veterinário, deveria garantir confiança e profissionalismo no diálogo;
- Ao encaminhar ao veterinário ou clínica, precisava transmitir tranquilidade e calma ao usuário.
Com base nesses atributos, construímos a personalidade de comunicação do Backpet levando em consideração 5 dimensões para determinar o tom de voz que seria usado no produto:

4) ENTREGAR
Guia de estilos
Você pode ver nosso Style guide em detalhes AQUI, mas a seguir seguem os pontos principais
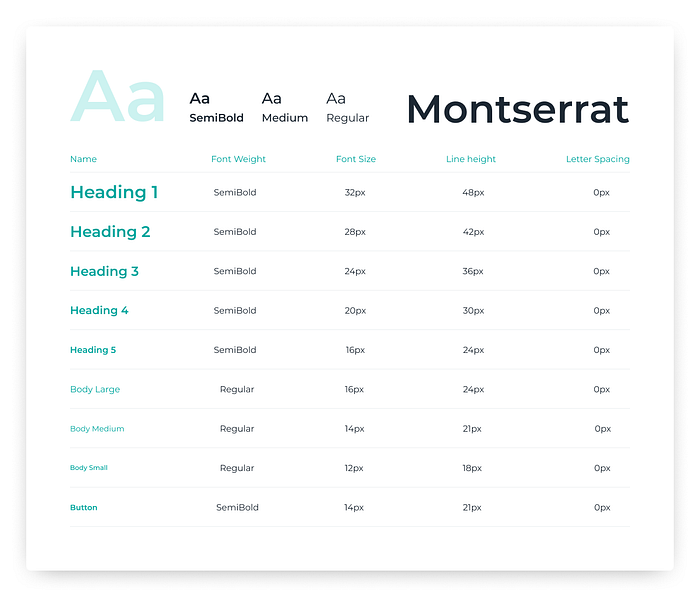
Tipografia
A tipografia utilizada é a Montserrat, encontrada no Google Fonts, e possui uma boa legibilidade e leiturabilidade. Ela possui diversidade de pesos que facilita a hierarquização entre os textos.

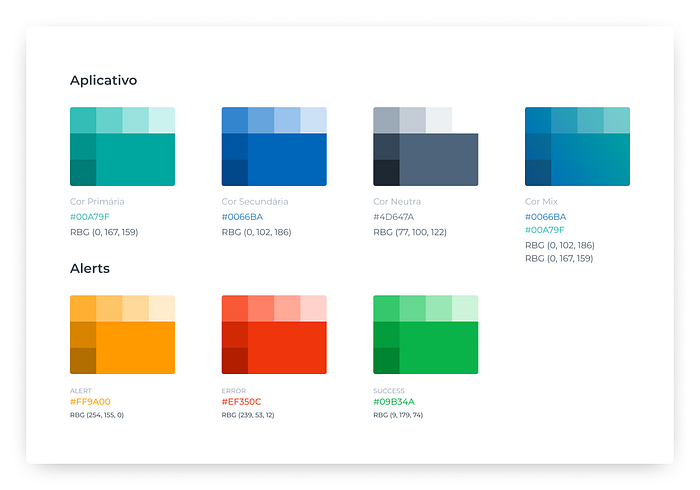
Cores
A cor primária é o Verde Tiffany que remete a saúde, segurança e esperança. A cor secundária é o Azul Cerúleo e transmite a sensação de calma, confiança e seriedade, além disso, ela possui uma boa acessibilidade para pessoas com daltonismo. A criação da escala das cores foi desenvolvida no site Hihayk.

Ícones
A escolha dos ícones considerou acessibilidade a pessoas com baixa visão, por isso utilizamos ícones preenchidos ao invés de ícones vazados.
Para os ícones, utilizamos as bibliotecas do Material Design Icons e Font Awesome, além de um ícone de autoria própria.

Componentes
Os elementos do formulário foram projetados pensando na acessibilidade. Os inputs, select e botões possuem uma altura de 56px, acima do mínimo recomendado para aumentar a área de toque dos usuários.

Protótipo de alta fidelidade
Baseados nos wireframes, testes e guia de estilos, fizemos as telas em alta fidelidade utilizando o Figma. O protótipo pode ser acessado AQUI.

Aprendizados dos testes em alta fidelidade
A segunda rodada de testes nos trouxeram bons insights e podem ser vistos em detalhes AQUI, porém destacamos as ações a seguir:
1) Disponibilizar a tabela de preços de maneira mais visível para os usuários, também dentro da aba de “Nossas Clínicas”, além do menu hambúrguer;
2) Retirar o destaque do botão vermelho do menu principal : colocar a HOME como botão central no menu inferior e colocar o botão de Ajuda na lateral direita;
3) Organizar a lista dos veterinários priorizando sua disponibilidade online.
Aprendizados do projeto
Nossos maiores aprendizados ao longo do projeto foram:
- Ter que trabalhar com duas personas e suas necessidades distintas dentro de um mesmo app — visto que dois aplicativos gerariam muitos custos operacionais;
- Desenvolver um app alinhado com as limitações dos desenvolvedores e de estrutura disponível para o cliente;
- Se atentar às limitações impostas por órgãos reguladores para não criar soluções inviáveis ou que tragam problemas para o cliente
Acreditamos que conseguimos executar o projeto com êxito. Resolvemos os pontos de dores principais do nosso cliente:
- Receber muitas demandas por canais digitais — resolvido por meio do chatbot que responderia parte das demandas de forma automatizada e reduziria os chamados dos veterinários;
- Aumentar a demanda de atendimentos de modo equilibrado — Mostrar distância das clínicas para estimular uma distribuição geográfica dos clientes, e mostrar a disponibilidade de outros profissionais online para que os clientes possam conhecer outros veterinários
Já os usuários (tutores) foram beneficiados com a solução por:
- Permitir acesso rápido e confiável a profissionais da área veterinária para tirar dúvidas sobre a saúde de seu pet;
- Aumentar a previsibilidade dos gastos decorrentes de consultas e procedimentos veterinários necessários
Passos futuros do projeto
A priorização para o MVP acabou deixando algumas funcionalidades de lado e que poderiam ser implementadas no futuro, entre elas:
- Agendamento de consultas de rotina (não emergenciais);
- Sistema de inputs e notificações de consultas, horário de medicação do animal, promoções da clínica e vencimento de vacinas (oportunidade de as clínicas se comunicarem com seus clientes);
- Parceria com lojas de produtos pet para comissionamento por vendas;
- FAQ / fórum para que o usuário pesquise as dúvidas mais comuns sem precisar recorrer ao chatbot.
Agradecimentos
Ao Leandro Rezende e ao suporte do curso UX Unicórnio, pelos conteúdos e apoio recebidos;
Ao Pedro H. Silva, desenvolvedor que nos assessorou e nos tirou dúvidas sobre limitações ao programar menus, botões etc;
E também às Dras. Bruna Martelli e Mayara Alves, que nos contaram sobre a rotina veterinária e deram muitos dos insights que nortearam este projeto.
Ficha técnica — Grupo Backpet UX Unicórnio
Nosso grupo teve uma ótima sinergia e participou bastante das definições das decisões, especialmente na primeira etapa (Descoberta e Definição).
- Leticia — Strategy, Research, UI, Writing, redação do artigo geral
- Thiago — Strategy, Research, UI, redação da seção de UI, materiais gráficos do artigo, revisão geral
- Vitor — Strategy, Research, UI, Writing, materiais gráficos do artigo, redação da seção de Writing e Research, revisão geral
- Samylla — Strategy e Research
- Gabriela — Strategy e Research